Automação de APIs com Postman e Newman

Sabemos que o propósito das APIs é de simplificar o desenvolvimento de programas e aplicações, através da abstração dos diversos elementos que compõem um software. Isso permite que o desenvolvedor não precise saber detalhadamente a implementação de todas as partes que compõem um sistema, mas precisará saber como utilizar os serviços fornecidos pelas APIs de seu interesse e como se dará a interação destas com os outros elementos de seu software.
Abaixo vemos um exemplo concreto de como funciona uma API, assim que o usuário faz uma requisição através da interface, ocorre uma chamada da API para um banco de dados por exemplo, afim de retornar um dado, ou altera-lo.

Essa chamada, pode resultar em diversas outras ações dependendo do método acionado e da comunicação que está sendo estabelecida, seja ela para um banco de dados ou uma outra aplicação.
Dado o contexto onde temos uma API e precisamos validar se seus fluxos/trajetos estão respondendo conforme mapeado, como podemos iniciar a projeção dos testes para verificar se a comunicação está de fato sendo estabelecida e funcionando corretamente?
Para resolução do cenário apresentado, utilizaremos o software Postman e o framework Newman(Node.js) para moldar uma estrutura de testes automatizadas que fará toda validação do fluxo da API.
POSTMAN e NEWMAN
Pré-requisitos:
. Instalação do Postman
. Instalação do Node.js
. Breve conhecimento em JavaScript
Após instalar as ferramentas, abriremos o software Postman e criaremos uma requisição GET na API da plataforma Reqres, conforme o exemplo abaixo:

Nota: Quando informamos a url https://reqres.in/api/users, sem nenhuma configuração, clicando em “Send”, enviamos a requisição e nos é retornado uma lista de usuários.
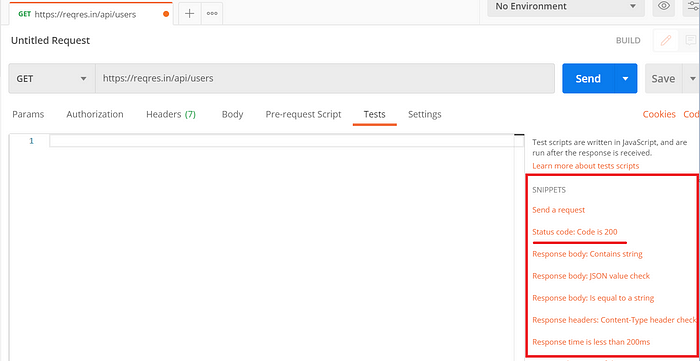
Agora, vamos inserir nossos scripts de teste para validar alguns cenários através da aba “Tests”

Esse campo aceita apenas scripts em JavaScript, portanto criaremos nossa estrutura com base nessa linguagem.
Primeiro, vamos validar se o retorno de nossa requisição contém o status 200, da seguinte maneira:

Ao lado do quadro, há uma lista com alguns scripts já mapeados, basta clicarmos em cima da nomenclatura e o script será inserido.

Há várias maneiras de se estruturar os testes, sendo eles através das opções de scripts já existentes, ou modelando uma arquitetura na “mão”.
Suponhamos que já criamos uma estrutura que contempla todas as validações necessárias para nossa API, ao invés de executarmos todos os cenários na mão, podemos simplesmente escrever uma linha de comando e todas as requisições de nossa collection serão executadas.
Para isso, será necessário baixar a dependência Newman, executando o seguinte comando no prompt:
npm install -g newman

Após a instalação do Newman, instalaremos um pack chamado Newman Reporter HTML, assim depois de executarmos os testes de nossas collections, será gerado um relatório em HTML para ter uma ampla visão do que foi realizado dentro da automação. Para baixar a extensão, utilizaremos o comando:
npm install -g newman-reporter-html

Com as dependências instaladas e os testes já montados, está na hora de executar nossa estratégia automatizada!
Basta digitar o seguinte comando no terminal, informando a descrição de sua collection
newman run “%collection%” -e “%environment%” -r html --reporter-html-export “%result-folder%” -k --verbose


As requisições serão enviadas e ao final da execução será gerado um relatório analítico com as evidências de tudo o que foi executado.
A partir de agora, podemos por meio de um comando executar inúmeras requisições e com todas as validações inseridas por meio dos testes, não sendo mais necessário executar uma a uma clicando no botão “Send” para envio da requisição.
> Saiba mais em Running Collections on the command line.
